Herramientas para medir y mejorar la velocidad de tu web
Por Ricardo Cruz, 7 de Enero de 2019. Publicado en Rendimiento. 8 minutos de lectura.Hay un arsenal de utilidades gratis para mejorar la velocidad de carga de tu sitio, en este artículo te enseño para qué sirve cada una.
Principalmente hay dos categorías, las que se centran en el tiempo que tarda tu servidor en preparar una respuesta para cada petición (APM o Application Performance Monitoring), y otras genéricas, enfocadas en la percepción de la velocidad desde el navegador del usuario.
Breve introducción a los tiempos de respuesta
Cada petición que realiza un navegador web a un servidor, tiene un ciclo de vida. A grandes rasgos, el navegador de tu usuario le envía una petición a tu servidor web y éste le responde cuanto antes. Por defecto, tanto servidores, como navegadores, hacen un esfuerzo épico para que todo ocurra en el menor tiempo posible.
Hasta ahí, todo correcto, pero el diablo (la optimización del rendimiento web) está en los detalles. ¿Durante cuánto tiempo puede guardar el navegador en su caché interna una página?, ¿y un fichero CSS?, ¿una imagen?. Depende.
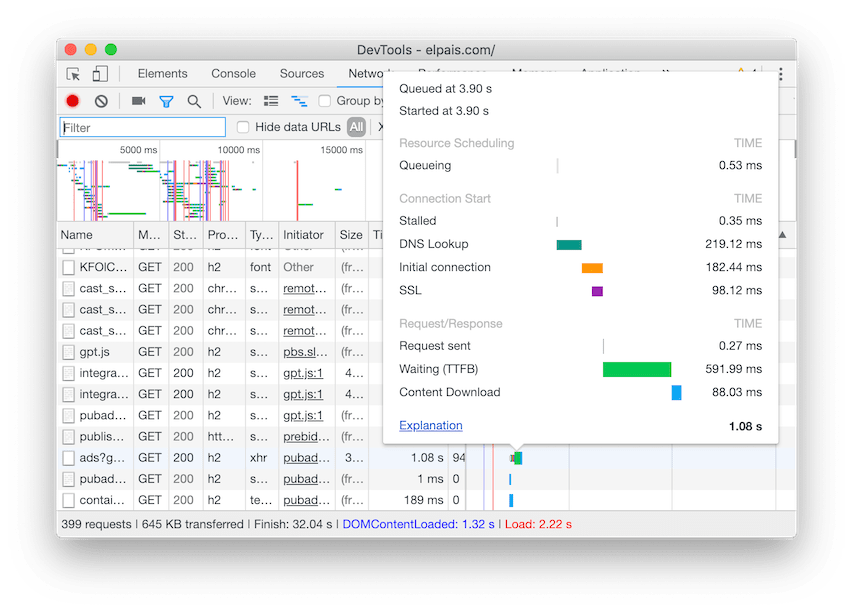
Durante el tiempo que pasa entre la petición del navegador y el fin de la transmisión, se puede estar perdiendo el tiempo en sutilezas.

- Tu servidor puede estar usando un protocolo HTTP viejo, limitando la cantidad de peticiones a la vez que le permite realizar al navegador (Queueing y Stalled)
- Puedes estar sirviendo imágenes y recursos desde demasiados dominios, provocando que el navegador tenga que resolver mayor cantidad de IP diferentes (DNS Lookup)
- Tu servidor puede estar sobrecargado, o simplemente tarda mucho en generar una respuesta (TTFB)
- El contenido de la respuesta es demasiado grande, puede que no esté comprimido (Content Download)
Hacer que tu web cargue antes no es cuestión de pulsar el botón “Activar velocidad superlumínica” de una nave espacial. Tienes que detectar cuál es el mayor problema que sea más fácil de resolver, corregirlo y repetir el proceso de una manera constante. Y cuando digo detectar, no me refiero a suponer, aprende a afilar y utilizar herramientas para esta tarea.
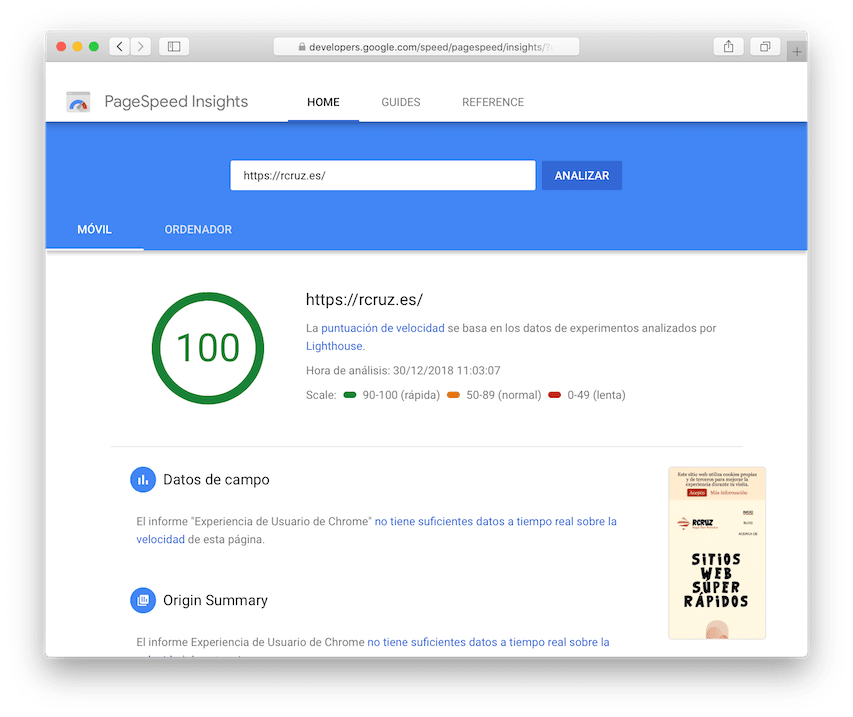
Google PageSpeed Insights
Los buscadores como Google valoran muchísimo la experiencia de usuario de las páginas que muestran en sus resultados. Poner en primera posición a una página web “mala”, pondría en riesgo su credibilidad como un “buen buscador”.
Si le preguntas por un buen restaurante a dos personas diferentes y una de ellas te recomienda uno donde el vino lo sirven en vasos de plástico, ¿a quién le preguntarás la siguiente vez?
Usar una herramienta que el propio buscador ha creado y utiliza para puntuar la velocidad de tu sitio web, tiene todo el sentido del mundo, ya que entenderás uno de sus más de 200 criterios a la hora de ofrecer sus recomendaciones, o dicho de otra manera, posicionar tu página más arriba o más abajo entre sus resultados.

En Google PageSpeed Insights podrás ver un resumen de problemas de rendimiento, además de guiarte en cada punto problemático para resolverlo. Si es tu primera toma de contacto con el mundo de la optimización de rendimiento web, empieza por esta utilidad.
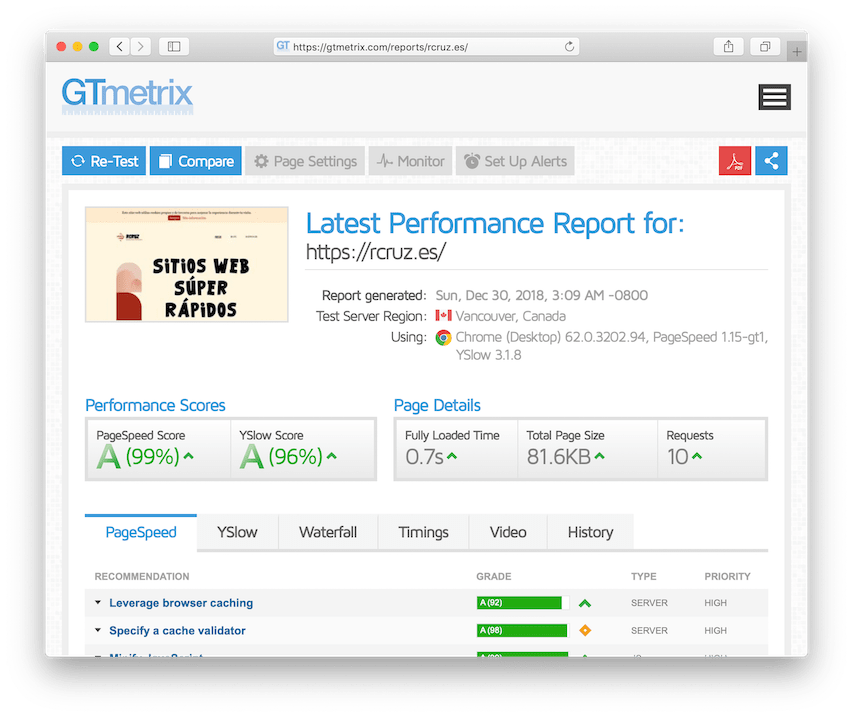
GTmetrix
Un paso más allá lo da GTmetrix, es una herramienta que combina los datos de otras, en un mismo informe.

Entre los datos que verás en esta herramienta, puedes ver cosas de Google PageSpeed Insights que, por simplificar, omiten en la herramienta original. Además, verás el informe de otra de las grandes herramientas de este tipo, posiblemente la más longeva, YSlow.
GTmetrix es útil cuando ya has resuelto los mayores problemas de rendimiento que te muestra la herramienta de Google, pero buscas la excelencia.
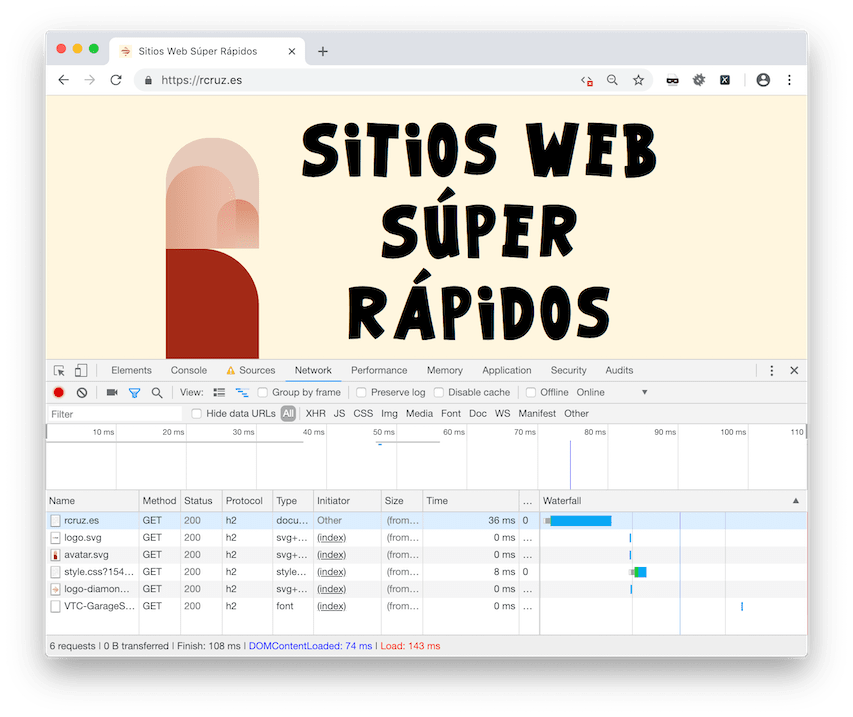
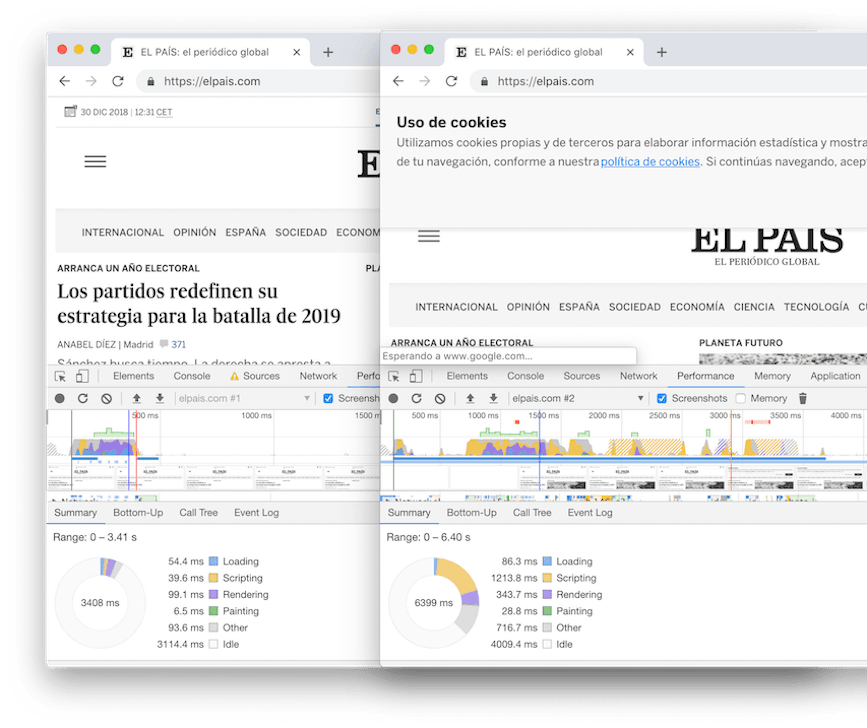
Chrome Developer Tools
Se encuentran en el propio navegador de Google Chrome. Cada navegador trae las suyas pero, para mí, éstas son las mejores.
Opciones > Más herramientas > Herramientas para desarrolladores

En esta herramienta podrás encontrar problemas concretos en rutas concretas. Te permite ver las cabeceras originales del navegador y las de la respuesta, o podrás simular el tiempo de carga con una conexión lenta, un dispositivo con un CPU limitado, o una combinación de estas atrocidades.
Entre sus muchas ventajas, Chrome Developer Tools es muy útil para analizar problemas de rendimiento de JavaScript. ¿Has probado a navegar por un periódico online activando y desactivando JavaScript?, te sorprenderás.

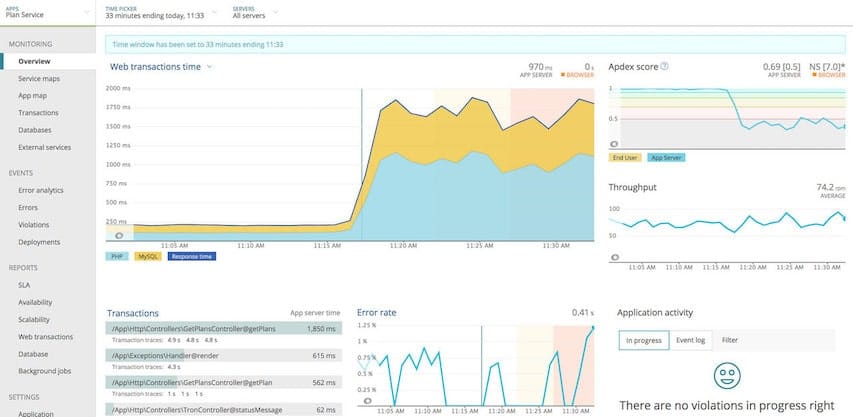
NewRelic y Datadog
Tanto NewRelic como Datadog cuentan con herramientas APM (Application Performance Monitoring). El “APM” se centra en la métrica TTFB, Time To First Byte, o traducido en un lenguaje para humanos, el tiempo que transcurre entre que tu servidor recibe una petición y comienza a enviar la respuesta.

Estas herramientas son útiles cuando Google PageSpeed Insights te dice que debes “Reducir el tiempo de respuesta del servidor”.
Es importante resolver estos problemas, además, para evitar que tu web se caiga en momentos puntuales de alto tráfico, ya sea por un anuncio de televisión, o porque un ciberdelincuente tenga un mal día y lo quiera pagar con tu sitio web.
Conclusión
En este artículo has podido conocer las herramientas online que yo mismo utilizo para mejorar mis páginas web. Si es tu primera toma de contacto en el mundo de mejorar el rendimiento, te recomiendo empezar poco a poco, tratando de mejorar siempre los puntos que mayor relación de lentitud y facilidad de corrección tengan.
Ayúdate de la documentación que te ofrecen estas utilidades para corregir tus problemas, verás lo bien que sienta ir limando la puntuación en cada iteración.
¡Suerte!
