Cómo reducir el tamaño de las imágenes
Por Ricardo Cruz, 14 de Enero de 2019. Publicado en Rendimiento. 9 minutos de lectura.Optimizar el tamaño de las imágenes ahorra ancho de banda tanto en tu servidor, como en la conexión del usuario, haciendo además que carguen más rápido.
Para que tu página sea eficiente en este sentido, tienes que hacerlo de dos pasos. Por un lado, las dimensiones del fichero de la imagen que vas a mostrar, tienen que corresponderse con las dimensiones que va a tener en la web. Por otro lado, se puede conseguir que ocupen menos espacio reduciendo un poco la calidad.
Ten en cuenta además que los usuarios que te visitan desde un dispositivo móvil tienen cantidades determinadas de transferencia mensual, en sus tarifas de datos. He visto páginas web con portadas que ocupan más de 40 MB… y sí, has leído bien.
¡Vamos a ello!
Sirve las imágenes en el tamaño apropiado
Enviar ficheros de miles de píxeles, en lugar de cientos, es más común de lo que te podrías llegar a imaginar. Si IMDb, eBay o Microsoft Live caen en este error, estando todas en el Top 50 de páginas web más visitadas del mundo, imagínate qué te puedes esperar de sitios más pequeños.
Tener que enviar imágenes de gran tamaño cuando se van a mostrar mucho más pequeñas es una pérdida de tiempo para el usuario, pero además te supondrá un coste extra en determinados servicios de hosting, como en Amazon Web Services cuya tarifa varía, entre otras cosas, en función de la transferencia de datos mensual que consumas.
Solucionarlo es tan sencillo como abrir cualquier editor de fotos y redimensionar la imagen. Por ejemplo, en mi caso, el tamaño que puede tener una imagen en un post es de entre 300 y 650 píxeles, haciendo que pesen entre 15 y 100 KB cada una.
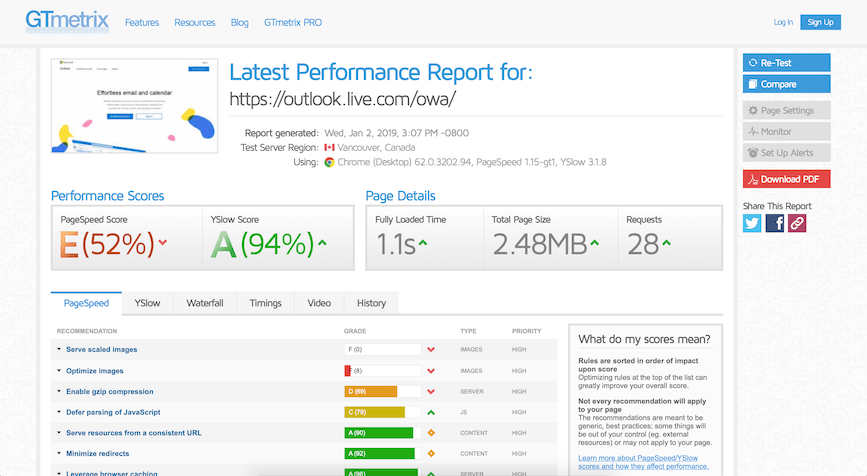
Vamos a hacer la prueba con esta imagen:

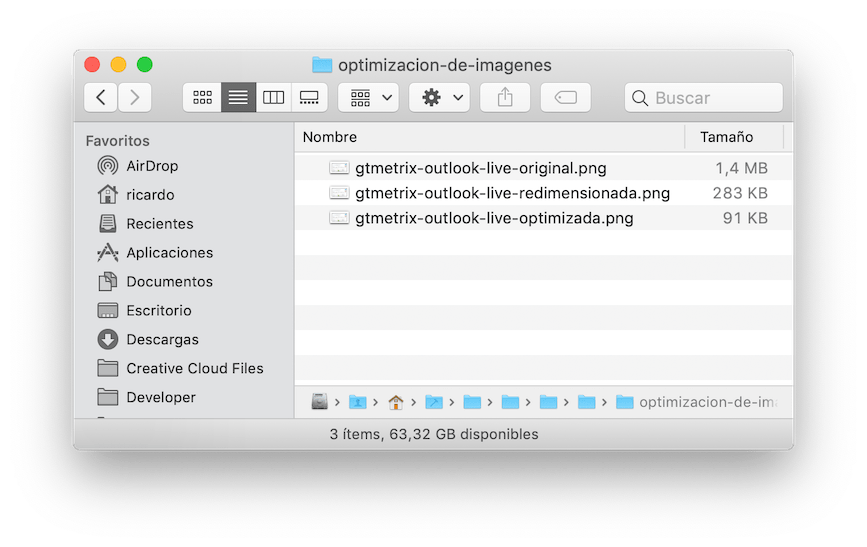
La imagen original, un pantallazo de GTmetrix, mide 1417x856px (144ppp), ocupando 1.4MB. Una vez que la redimensionamos a 650x357px (96ppp), el peso baja a 283KB. Si además la comprimimos y la optimizamos con una herramienta (sigue leyendo para aprender a hacerlo).
¡El resultado final es de 91KB!

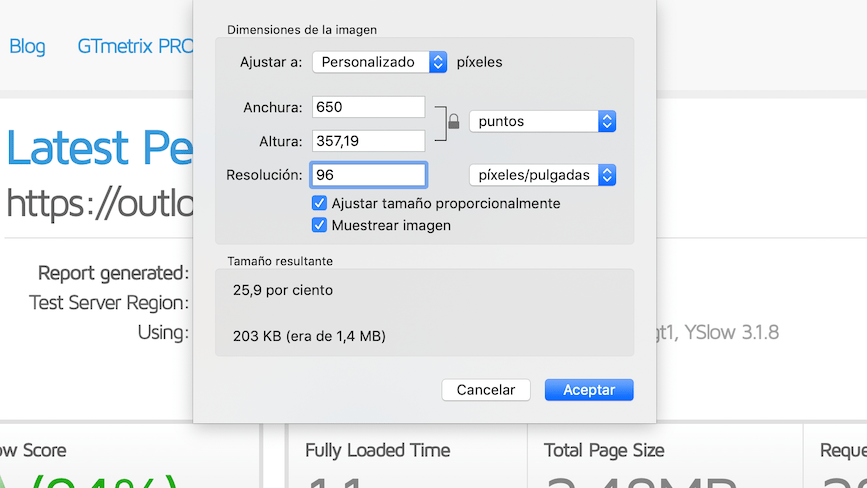
En macOS, basta con abrir la imagen con la aplicación “Vista previa”, hacer click en “Herramientas” y luego en “Ajustar tamaño”. Finalmente, he puesto el tamaño al que quiero redimensionarla y listo.

Aunque normalmente se ha dado por estándar que los puntos por pulgada de las imágenes, en monitores, es de 72ppp, y 300ppp para la impresión, lo cierto es que en dispositivos con “Pantalla Retina”, o similar, se verían pixeladas. 96ppp es un buen punto medio en mi caso, ajústalo según tu criterio, y el tipo de usuarios que tengas o quieras atraer.
En otros sistemas operativos el procedimiento sería similar.
Cómo elegir el formato de tus fotos
Antes de ir de lleno a las herramientas para optimizar las imágenes, hay algo más que debes saber. Según el tipo de imagen que vayas a mostrar, deberías utilizar el formato de fichero que mejor calidad obtenga con el menor espacio posible.
Así, para fotografías y retratos, merecerá siempre la pena que sean guardados en JPG. Para gráficos tipo infografías o pantallazos, la teoría dice que el PNG es el rey, ya que conserva muy bien definidos los trazos y mantiene unos colores vivos. Estos ficheros ocupan más que el anterior pero, a cambio, admiten transparencia.
 Foto original: Unsplash
Foto original: Unsplash
Como puedes ver, no merece la pena usar PNG en fotografías, ya que apenas estamos ganando calidad con el PNG, únicamente incrementamos el tamaño. Sin embargo, fíjate la diferencia si hacemos la misma prueba con un pantallazo, ¿puedes ver los píxeles extraños?:

A la hora de la verdad, salvo que el gráfico tenga un fondo transparente, un JPG se ve suficientemente bien, ya que la pérdida de calidad nada más que se nota utilizando una lupa.
Los gráficos animados, si no se pueden resolver mediante animaciones de HTML y CSS, no queda otra que utilizar el formato GIF. Es muy pesado y deberás pensarte dos veces si realmente aporta valor utilizar una imagen así.
Por algún motivo se utilizan en exceso en los posts de los blogs, por hacer la gracia, sin caer en la cuenta del impacto negativo de rendimiento.
En cuanto a logotipos o cualquier otro tipo de gráfico vectorial, el formato ideal es SVG. Ocupan muy poco y la calidad siempre va a ser perfecta, independientemente del tamaño al que se muestre. Viene especialmente bien con la entrada en escena de los dispositivos con pantallas de mayor concentración de píxeles por pulgada, porque nos ahorramos tener que generar una imagen para pantallas normales, y otra para pantallas superiores.
El logo de mi web es un SVG, admite transparencias, o agrandarlo de manera infinita, sin perder calidad:
¡Y todo en menos de 20KB!
Siempre y cuando tenga sentido para tu caso concreto, si puedes elegir, aquí tienes mi ranking de formatos con mejor relación calidad/peso de imagen:
- SVG
- JPG
- PNG
- GIF
Herramientas gratis para reducir el tamaño de las imágenes
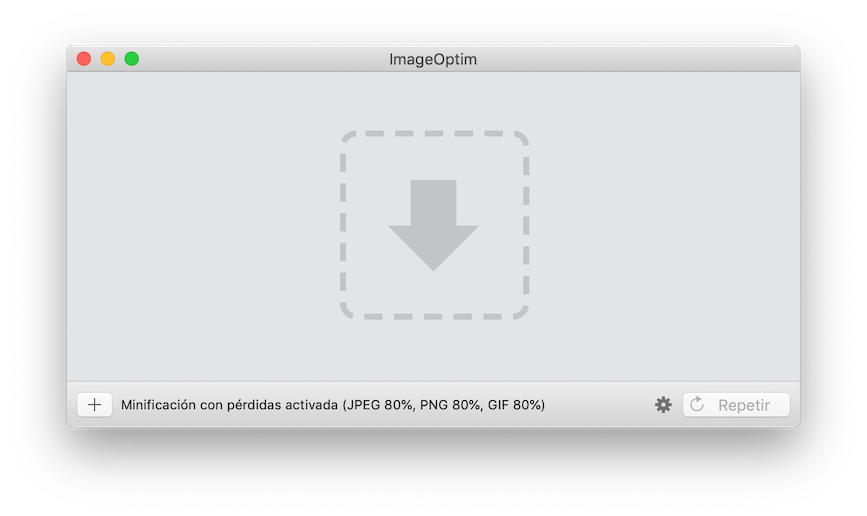
ImageOptim (macOS)
Si tienes un ordenador Mac, ImageOptim es libre y gratuito. Te permite optimizar imágenes de una gran variedad de formatos. Es el programa que uso para este blog.

Basta con arrastrar y soltar los ficheros que quieras optimizar, y listo, esta herramienta se encargará del resto.
Gimp
En el caso de otros sistemas operativos, Gimp te podrá servir. Es la competencia libre a Adobe Photoshop, por lo que puede resultarte tratar de matar moscas a cañonazos, ya que es un programa mucho más genérico.

Herramientas online
Si lo que buscas es una web que haga el trabajo por ti, te puedo recomendar dos:
Aunque no puedas ajustar al detalle tus preferencias, estas dos herramientas harán un muy buen trabajo, sin complicarte la vida. Usa la que más te guste.
Conclusión
Algo tan lógico como enviar la imagen que quieres mostrar al tamaño adecuado, suele ser más que suficiente. Optimizándolas, harás que tu sitio web vuele incluso utilizando gran cantidad de imágenes.
Ignorar este consejo, impactará en la velocidad de carga de tal manera que tus usuarios podrían simplemente desistir, abandonando tu página web, ya que suelen ser los ficheros más pesados que tienen que descargarse, junto con las tipografías.
¡Acuérdate de comprobarlo! :)
