Cómo crear Sitios Web Súper Rápidos con Jekyll
Por Ricardo Cruz, 31 de Diciembre de 2018. Publicado en Software, Jekyll. 10 minutos de lectura.Descubre el mundo de los generadores de sitios web estáticos, de la mano de Jekyll, con el que podrás hacer sitios web corporativos, y blogs, que rindan perfectamente en cualquier hosting.
En el artículo “Los 5 mandamientos de las páginas web estáticas”, hablabla de la importancia de reducir el tiempo de respuesta de tu servidor. Con Jekyll, las páginas no se generan con cada petición, como ocurriría por ejemplo con Laravel (PHP) o Ruby on Rails (PHP). Esta herramienta prepara todo el sitio una única vez, generando los ficheros HTML correspondientes.
Jekyll es un proyecto Open Source y no te costará nada poder usarlo.
El concepto no es novedoso, precisamente las páginas web empezaron a hacerse de esa manera, siendo un conjunto de ficheros HTML normales y corrientes.
¿Por qué seguimos haciendo páginas web dinámicas?
Por un lado está la comodidad del webmaster. No hace falta ser un periódico de tirada nacional como para que sea molesto actualizar algo como la cabecera o el pie de página de todo el sitio web, en cuanto hagamos el más mínimo cambio.
El ejemplo que mejor viene al caso es el de mañana, 1 de Enero, donde millones de webs tendrán que actualizar el año del copyright a 2019. Si tu sitio web se compone de 3 páginas, no tienes mucho problema. Si tienes que hacerlo en 30, o en un millón, no solo te va a dar bastante pereza, sino que además cabe la posibilidad de que cometas errores humanos, ya sea poniendo mal la fecha u olvidándote de actualizar una página concreta.
Además, por supuesto, hay páginas que necesitan ser dinámicas por su propia naturaleza. Comunidades, foros, páginas que muestren información de la bolsa en tiempo real o tiendas online, son páginas que serían complicadas de realizar si no fuesen dinámicas.
Jekyll resuelve el primer problema.
¿Qué aporta Jekyll a las páginas web estáticas?
Tras 25 años desde el nacimiento de HTML, hemos aprendido de nuestros propios errores muchísimas cosas sobre cómo deberíamos hacer páginas web. Separar el contenido de la visualización, no repetir el mismo trabajo una y otra vez, posicionamiento en buscadores, diseño, …
Jekyll es un proyecto lo suficientemente reciente como para tener en cuenta todo este aprendizaje, pero a la vez, pulido a lo largo de los últimos 10 años, por una comunidad de contribuidores gigante.
“Transforma tus documentos de texto plano en páginas web estáticas y blogs”, dice en su sitio web.
Para funcionar, Jekyll se basa en ficheros Markdown, que tienen una sintaxis mucho sencilla de aprender que HTML, pero con la misma potencia. Al ser ficheros de texto plano, los documentos Markdown se pueden crear con cualquier editor de textos.
Aquí tienes un ejemplo muy básico de fichero Markdown:
# ¡Hola, Mundo!
Lorem ipsum *dolor* sit amet.
- uno
- dos
- tresComo ves, es muy sencillo de escribir, y el resultado de ese fichero al convertirlo a HTML sería el siguiente:
<h1>¡Hola, Mundo!</h1>
<p>Lorem ipsum <em>dolor</em> sit amet.</p>
<ul>
<li>uno</li>
<li>dos</li>
<li>tres</li>
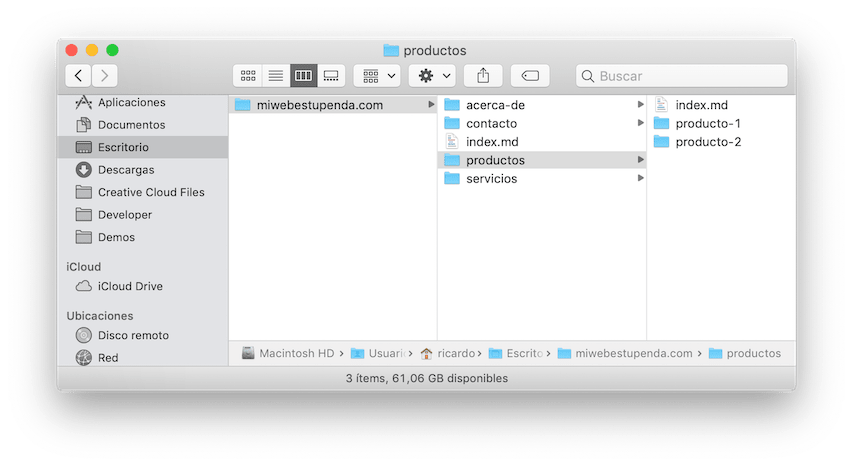
</ul>Con Jekyll, lo único que tienes que hacer es escribir contenido en este formato, pudiendo organizarlo en carpetas de tu disco duro. Esta misma estructura de carpetas será la de tu página web. Aquí tienes un ejemplo:

Al convertir estos directorios a un sitio web de Jekyll, en nuestro ejmplo, nos generaría estas URL:
miwebestupenda.com/
miwebestupenda.com/acerca-de/
miwebestupenda.com/contacto/
miwebestupenda.com/productos/
miwebestupenda.com/productos/producto-1/
miwebestupenda.com/productos/producto-2/
miwebestupenda.com/servicios/
¿Te suena esta estructura?, como puedes ver, casi cualquier web corporativa, web personal, o blog, se podrían beneficiar de estos generadores web estáticos.
El contenido de los ficheros Markdown tienen estructura, pero no diseño
Cualquier documento que leas o escribas, tiene una estructura definida. Tendrá un título, varios subtítulos, imágenes, listados de cosas, etc. Por ejemplo, una factura debe tener una serie de elementos obligatorios, sin embargo, cada empresa las emite con un diseño diferente.
Gracias a las hojas de estilo CSS, puedes aplicarle cualquier diseño que se te ocurra a un HTML.
Fichero en Markdown
|
| <- Conversor Markdown a HTML
|
HTML
|
| <- Estilos CSS
|
HTML con diseño
La página web CSS Zen Garden, es un proyecto que pone en práctica la idea de separar el contenido del diseño. Diseñadores de todo el mundo pueden practicar, haciendo un diseño propio de esa página web, con la única condición modificarla exclusivamente mediante CSS. A día de hoy cuenta con más de 200 diseños exclusivos, utilizando exactamente el mismo HTML en todas sus versiones.
Cómo crear una web con Jekyll
Empezar es muy fácil, estos son los tutoriales oficiales (en inglés) para instalar Jekyll en tu sistema operativo:
Una vez que tengas instalado Jekyll, nada más que necesitas crear una carpeta, con un fichero dentro de ella.
index.md:
---
title: Una web súper rápida
---
# ¡Hola, Mundo!
Este es mi primer sitio web con Jekyll.Jekyll viene con un servidor web integrado, que puedes utilizar mientras desarrollas tu página web. Puedes previsualizarla ejecutando el siguiente comando en la terminal:
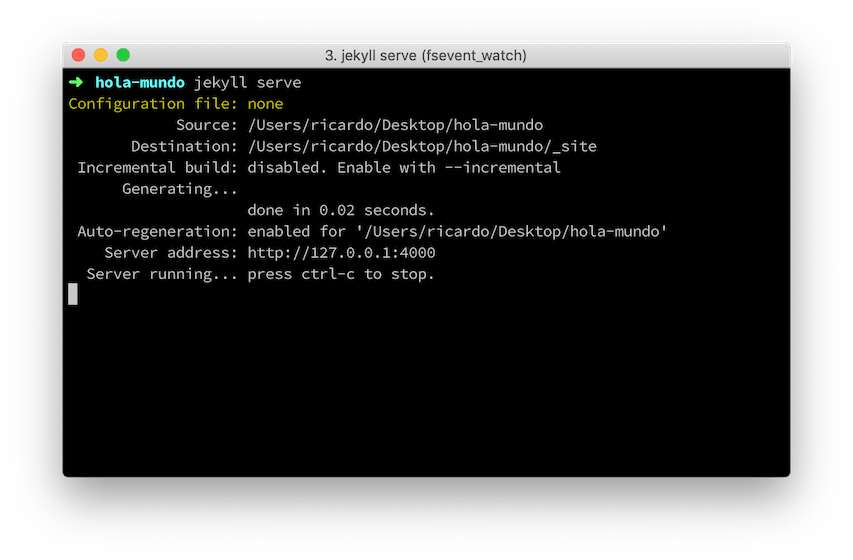
jekyll serveVerás algo así en tu terminal:

Si abres un navegador y vas a http://localhost:4000/, deberías ver tu primera web hecha con Jekyll:

¡Felicidades!
Cómo darle estilo a una web hecha con Jekyll
Está claro que no nos van a dar ningún premio de diseño con esta web, si la dejamos así. ¡Vamos a darle algo de estilo!. Lo primero es preparar un lugar donde guardar tus estilos, crea una carpeta llamada “css” y edita tu primera hoja de estilos.
css/style.css:
body {
text-align: center;
font-family: Helvetica, Arial;
}
h1 {
font-size: 42px;
font-family: Georgia;
}Ahora tenemos que decirle a nuestro HTML, que use nuestra hoja de estilos CSS. Como no queremos “contaminar” nuestro documento de texto con eso, crearemos una plantilla por separado. Jekyll las guarda en el directorio especial “_layouts”.
_layouts/default.html:
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="/css/style.css" />
</head>
<body>
{{ content }}
</body>
</html>La etiqueta especial “content”, será reemplazada por el contenido de tus ficheros Markdown.
Por último, necesitas modificar tu documento para decirle a Jekyll qué “layout” utilizar, que será el nombre del fichero que acabamos de crear:
---
title: Una web súper rápida
layout: default
---
# ¡Hola, Mundo!
Este es mi primer sitio web con Jekyll.El resultado es el siguiente:

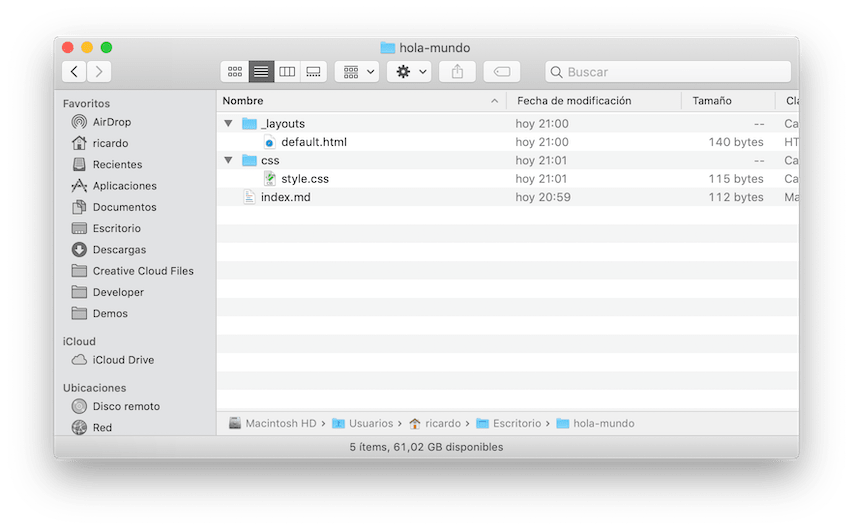
Mi directorio ha quedado así:

Cambiar el diseño de tu web usando plantillas
Si bien crear tus propios layouts te da libertad infinita, al igual que con otros sistemas como Wordpress, también puedes utilizar plantillas hechas por otras personas. Los principales sitios donde conseguirlas son:
Como te puedes imaginar, simplemente configurando Jekyll y sin tener que cambiar tus ficheros de contenido, le darás un aspecto completamente nuevo a tu sitio web.
Conclusión
En esta pequeña introducción, hemos aprendido a hacer una web deliberadamente básica. Nada más que has visto la punta del iceberg de lo que te ofrece Jekyll.
Puedes utilizar este generador de páginas estáticas para hacer la construir casi cualquier tipo de web. Si en tu cabeza estás pensando en crear una web corporativa, o una landing page para un producto, un blog o una página personal, Jekyll es una muy buena solución.
Y, sí, esta página web está creada con Jekyll.
¡Nos leemos la próxima semana!

